ブロックエディタを使うと・・・

いろんなところに

いろいろ埋め込めるよ!
- 記事内
- サイドバー
- モバイルメニュー
- フッターウィジェットエリア
- 記事上
- 記事下共通
などなど
SNS埋め込み
インスタ埋め込み~HTMLブロックを使う方法~
そのまま貼ると左寄り・・・
それにちょっと幅が広すぎるかな・・・
中央に寄せるにはCSSが必要
<style type="text/css">
.instagram-center {
margin:0 auto;
max-width: 350px;
}
</style>
<div class="instagram-center">(ここにHTMLタグを入れる)</div>インスタ埋め込みはプラグインを使うといいですよ
※ただしプラグインのお話はまた別の機会に・・・
ご紹介だけ。
はにーも使っているプラグインはこちらです。
Smash Balloon Social Photo Feed
https://ja.wordpress.org/plugins/instagram-feed/
Facebook 埋め込み

Twitter 埋め込み
夕方からは横須賀オクトーバーフェストへ。
— はに🐰Honey create|Canva公式クリエイター (@honey_create) May 12, 2023
カキ氷とお茶でタプタプのお腹でも、ビールは別腹でした。#ビール飲み比べ #横須賀オクトーバーフェスト https://t.co/cq6p1VaZ5s pic.twitter.com/fTNURk9RD9

直接リンクを貼った場合
URLから判断して適切なブロックに変換してくれます。
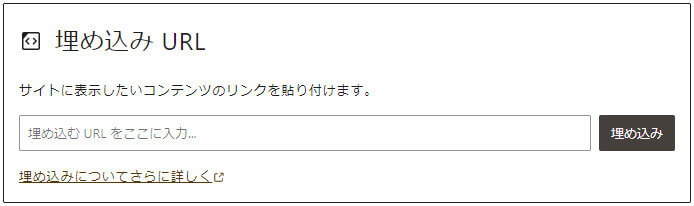
埋め込みブロック
URLから判断して適切なブロックに変換してくれます。
基本的には 「直接URLを貼った場合」 と同じ挙動をします。
基本的には 「直接URLを貼った場合」 と同じ挙動をします。

YouTubeブロック

Vimeoブロック

HTMLブロック

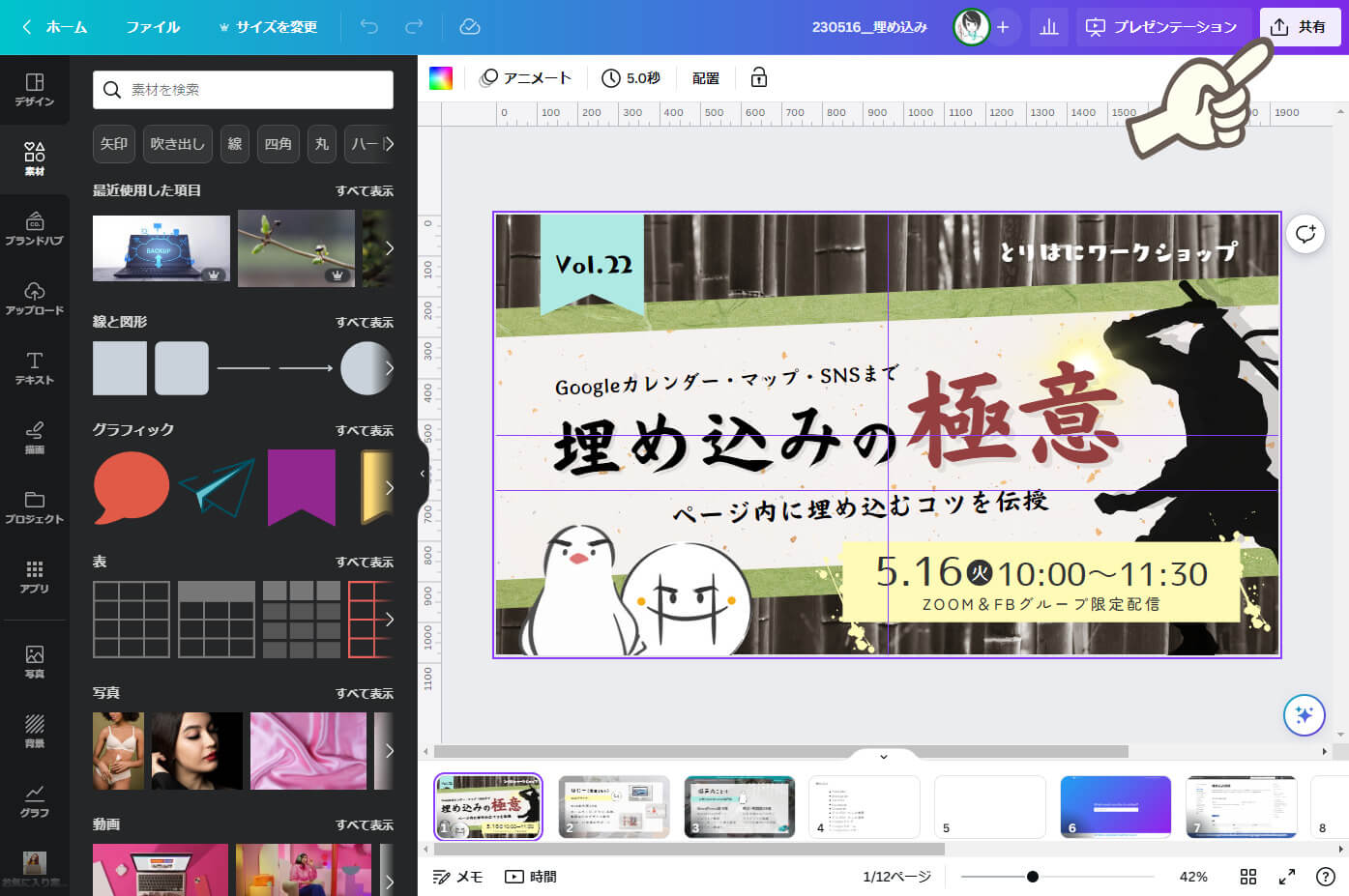
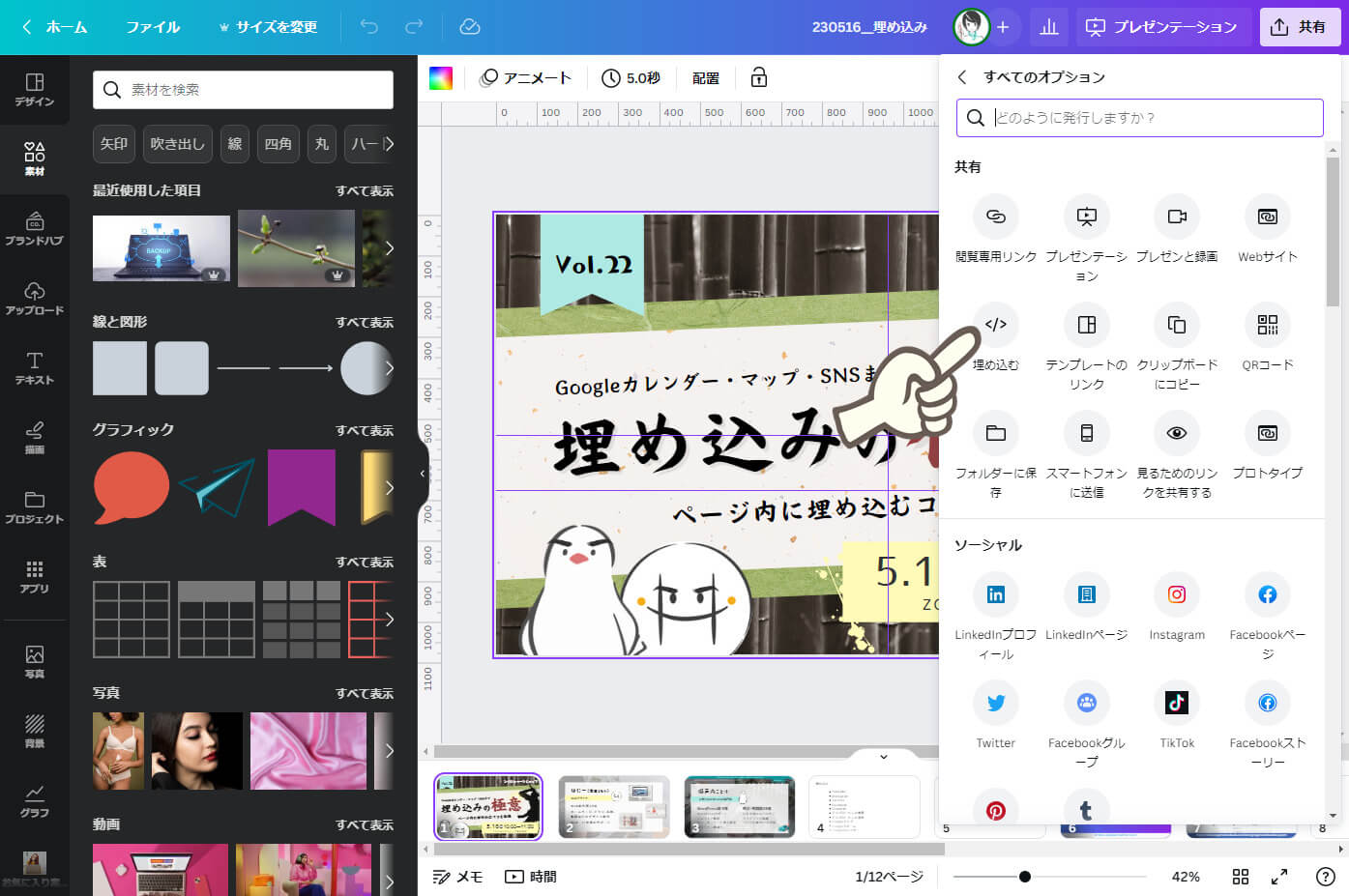
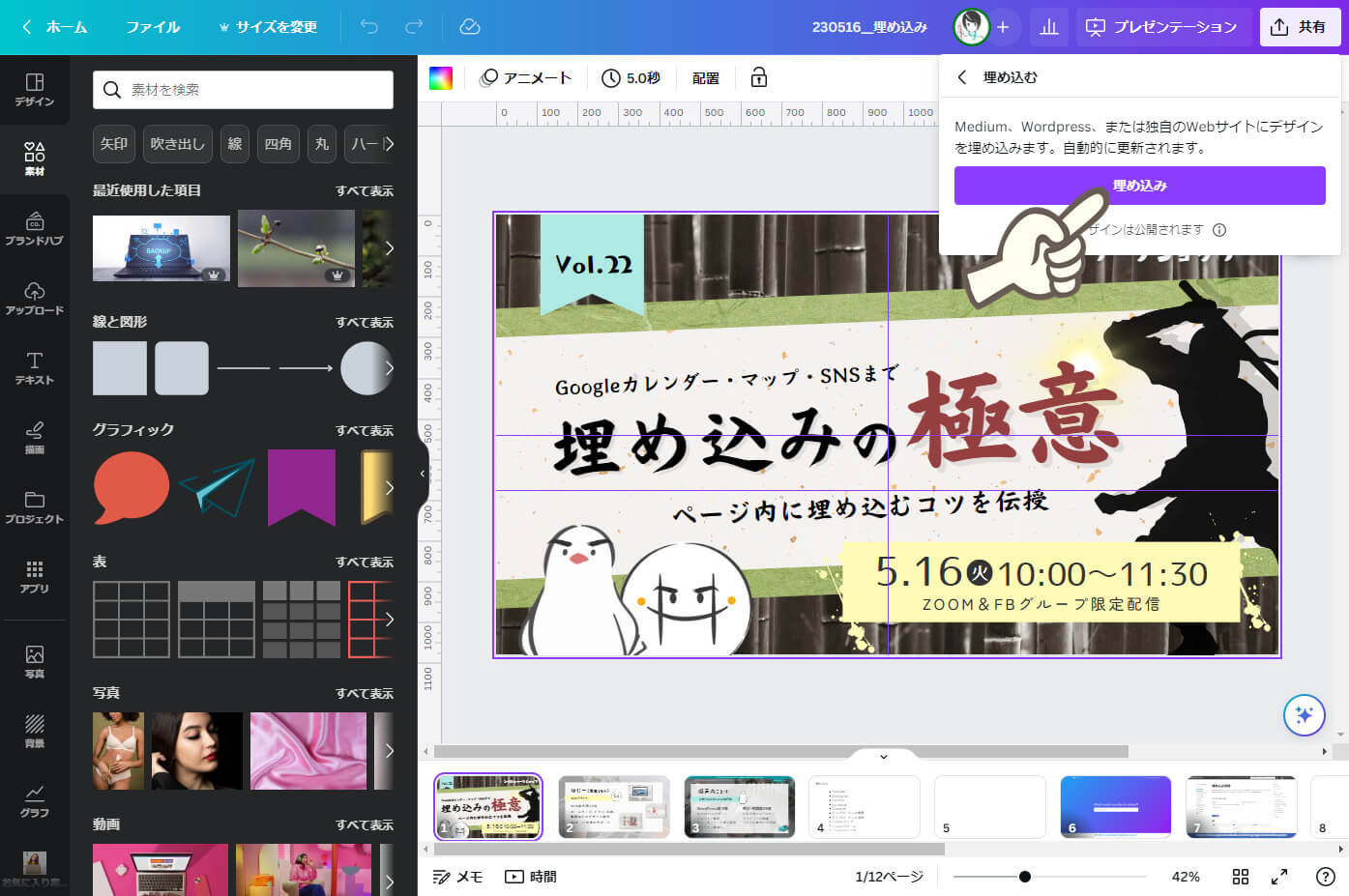
Canva
■ 編集用URL
■ 埋め込まれた Canva (プレゼンテーション)
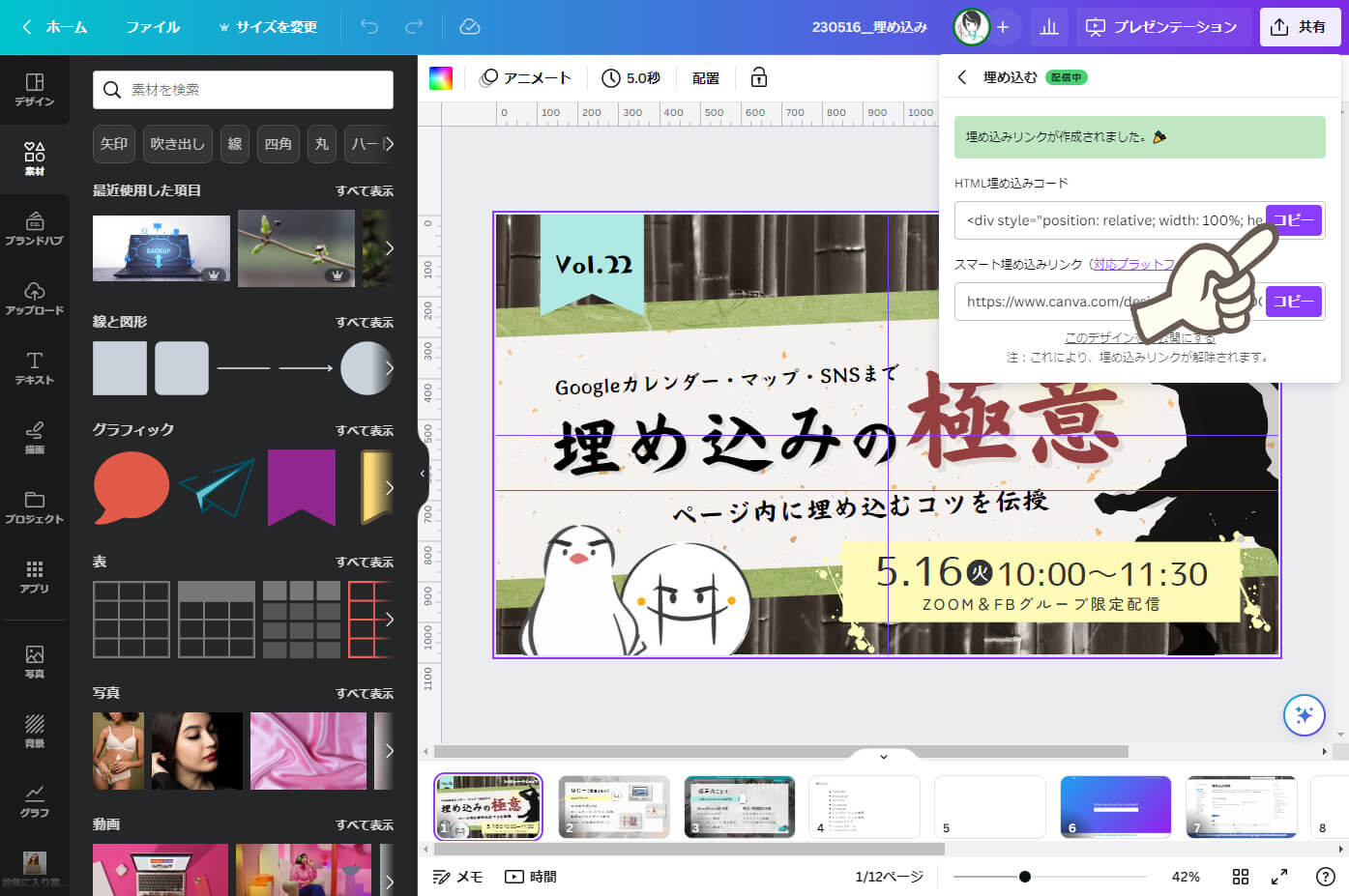
Honey createさんによる230516__埋め込み■ 埋め込みタグ取得の手順
■ キャプションを削除したもの
以下を削除しています
Honey createさんによる<a href="https://www.canva.com/design/DAFgr8VaMOQ/view?utm_content=DAFgr8VaMOQ&utm_campaign=designshare&utm_medium=embeds&utm_source=link" target="_blank" rel="noopener">230516__埋め込み</a>■ 埋め込まれた Canva (画像)
■ 埋め込まれた Canva (動画)
StandFM
Googleマップ
Googleフォーム
■ 編集用URL
■ 共有用URL
中央寄せのタグを追加しています
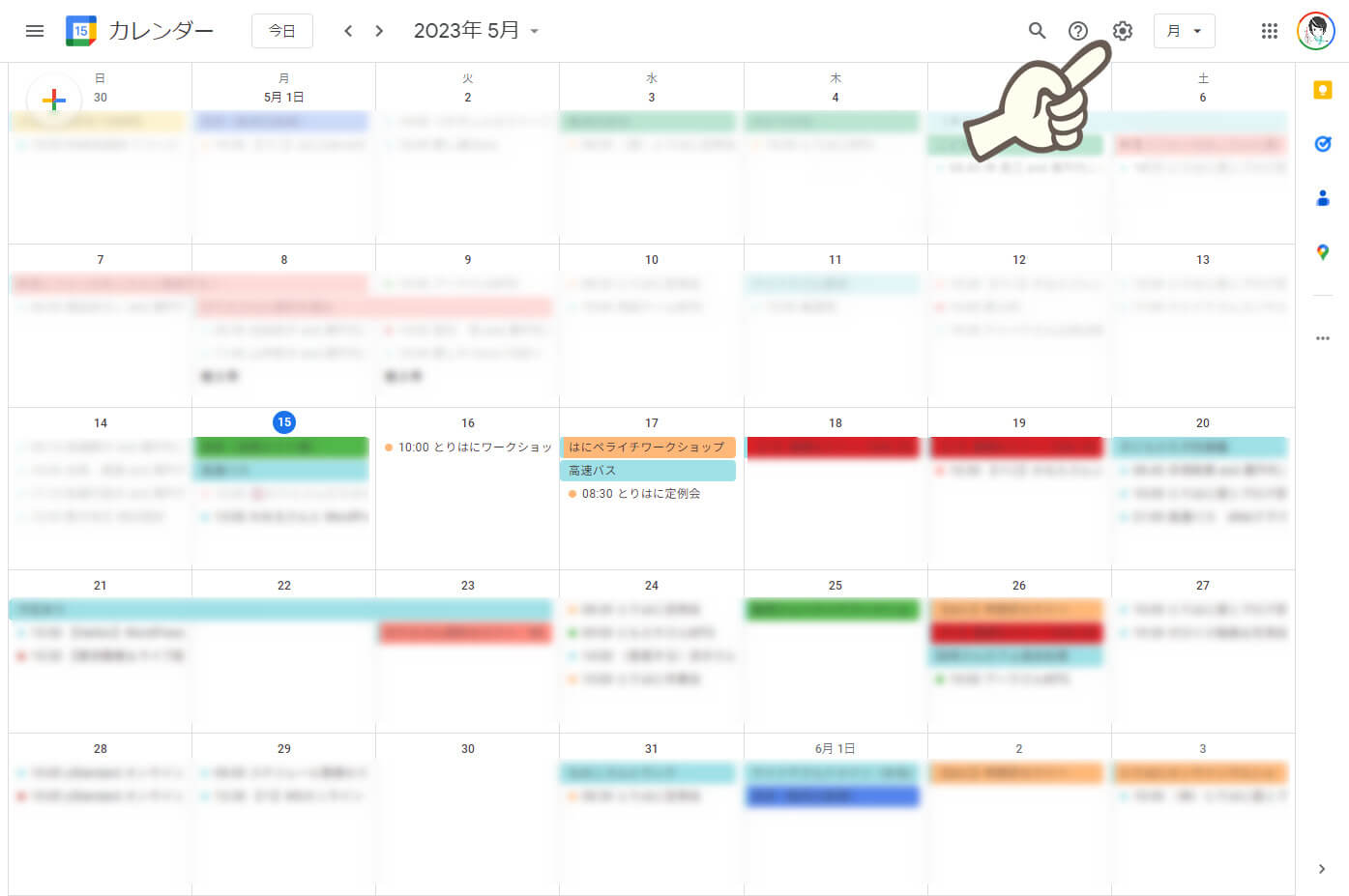
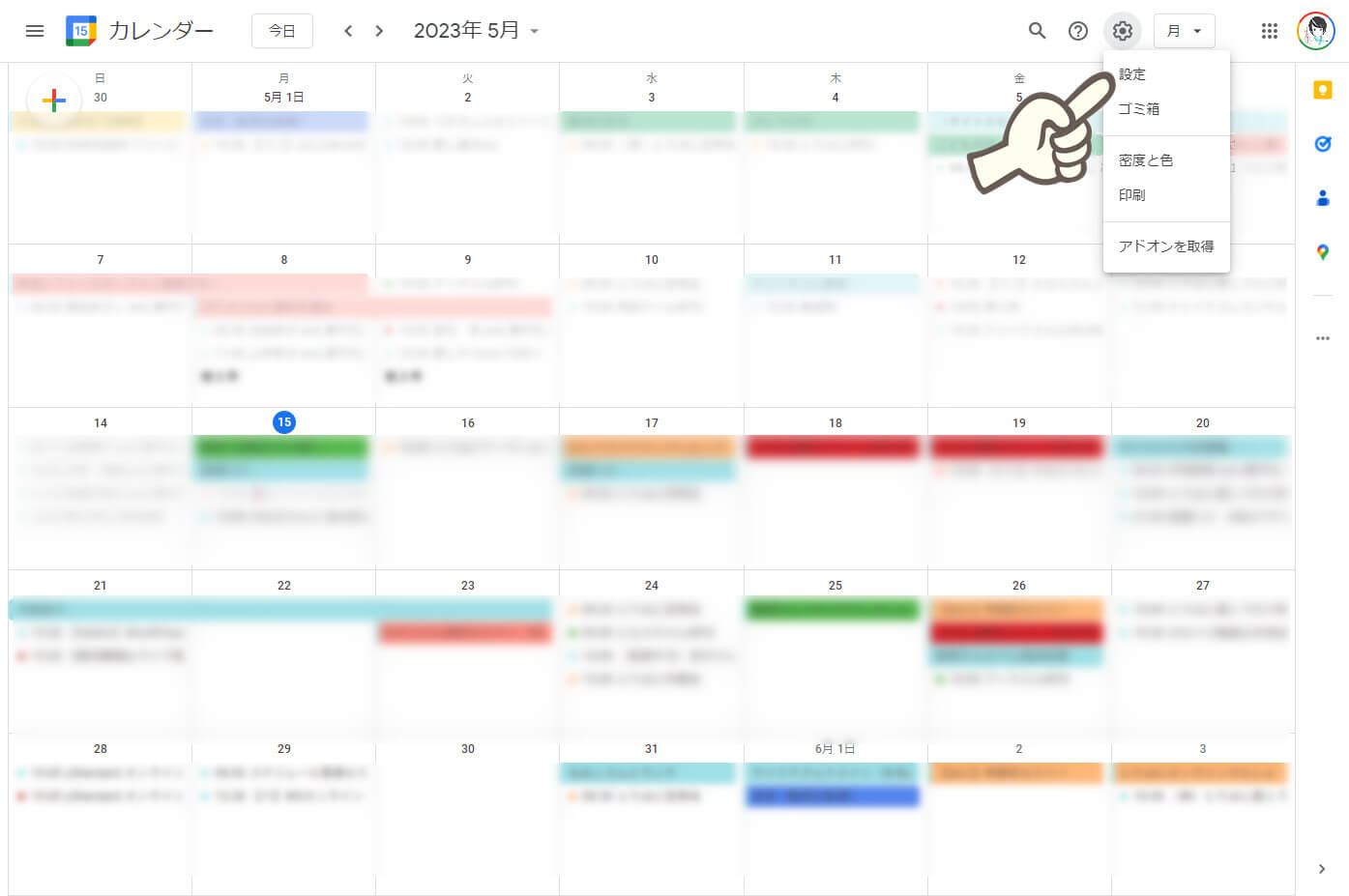
<div style="text-align:center;">(ここにHTMLタグを入れる)</div>Googleカレンダー
中央寄せのタグを追加しています
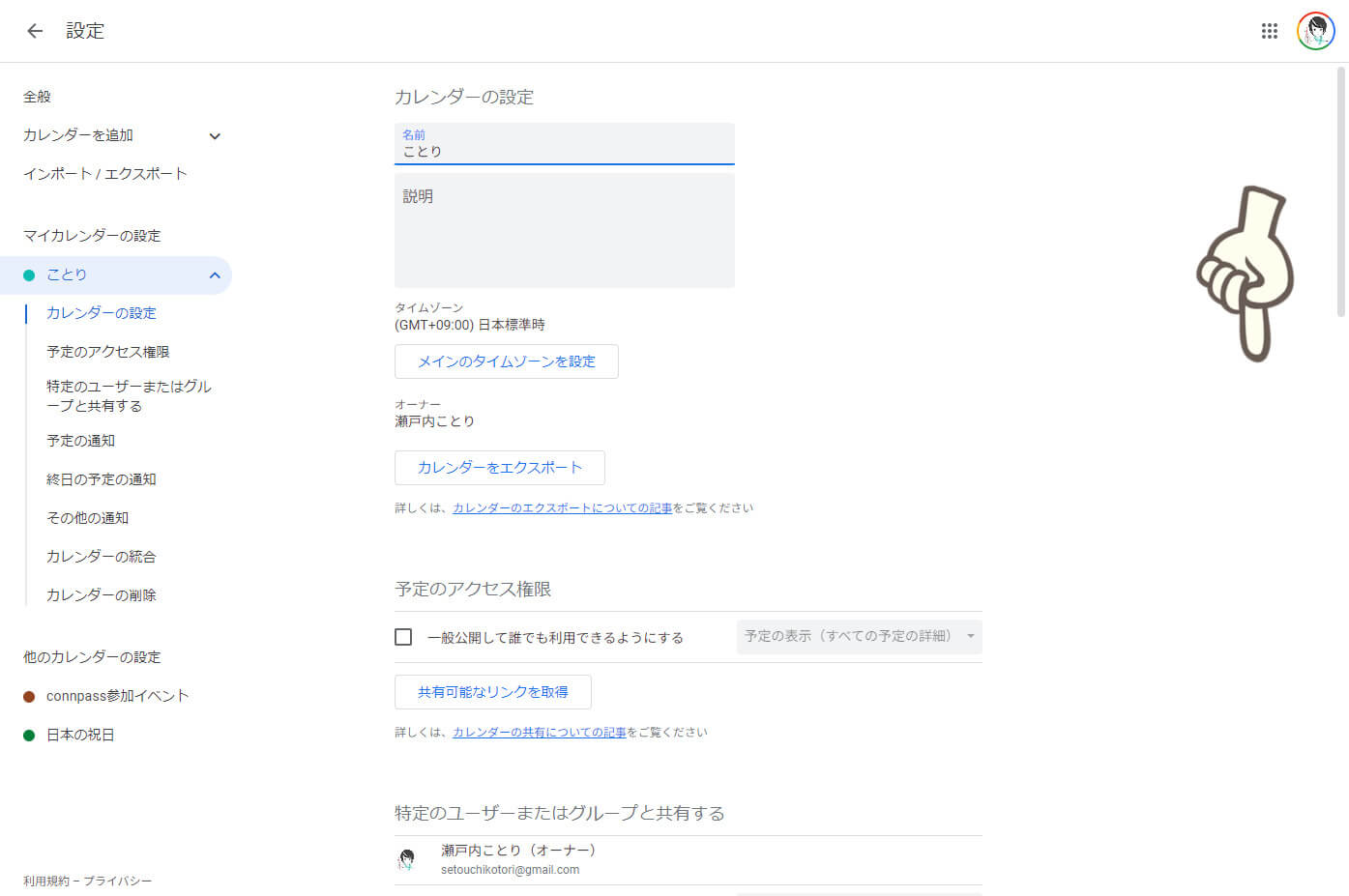
<div style="text-align:center;">(ここにHTMLタグを入れる)</div>■ 埋め込みタグ取得の手順
アップロードしたメディア
アップロードした動画
アップロードした音声
【おまけ】カードにしたくない場合
URLやテキストにリンクを貼ります。
詳細とお申し込みは▼こちらからどうぞ。
≫ https://peraichi.com/
詳細はこちら
https://peraichi.com/
https://peraichi.com/
6/3 (土) 13:00~Microsoft本社で開催されるイベントに出展します!
≫ イベント詳細を見る
≫ オンラインで参加する
≫ 現地会場へ遊びに行く